layout
Frame 기반
모든 뷰의 위치를 설정해주는 방식, 가장 유연하고 빠른 성능을 보인다.

auto layout 기반
View들 간의 관계를 이용하여 View의 위치와 크기를 동적으로 계산하는 Layout System
외부 변경 : super view의 크기나 모양이 변경될때 (ex> 회전, 분할 뷰)
내부 변경 : 인터페이스 뷰의 크기나 설정이 변경될때 발생
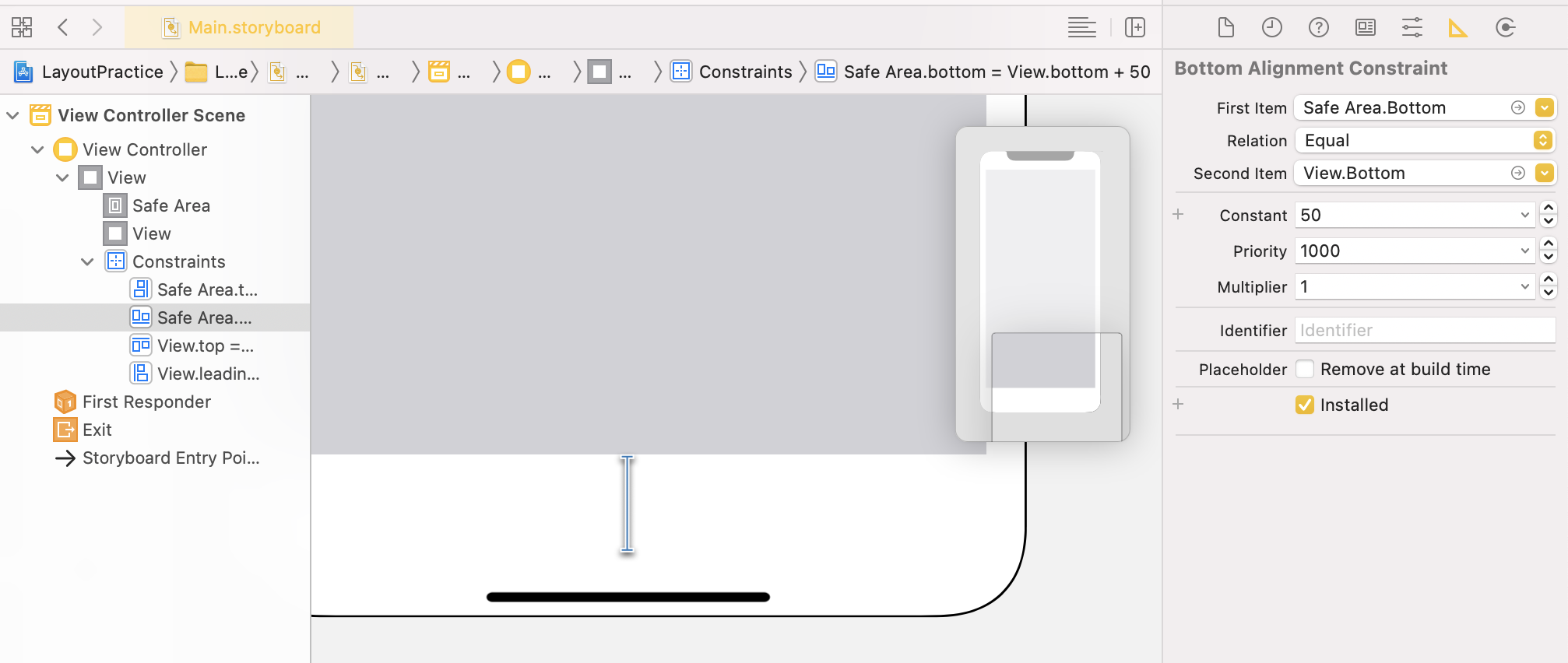
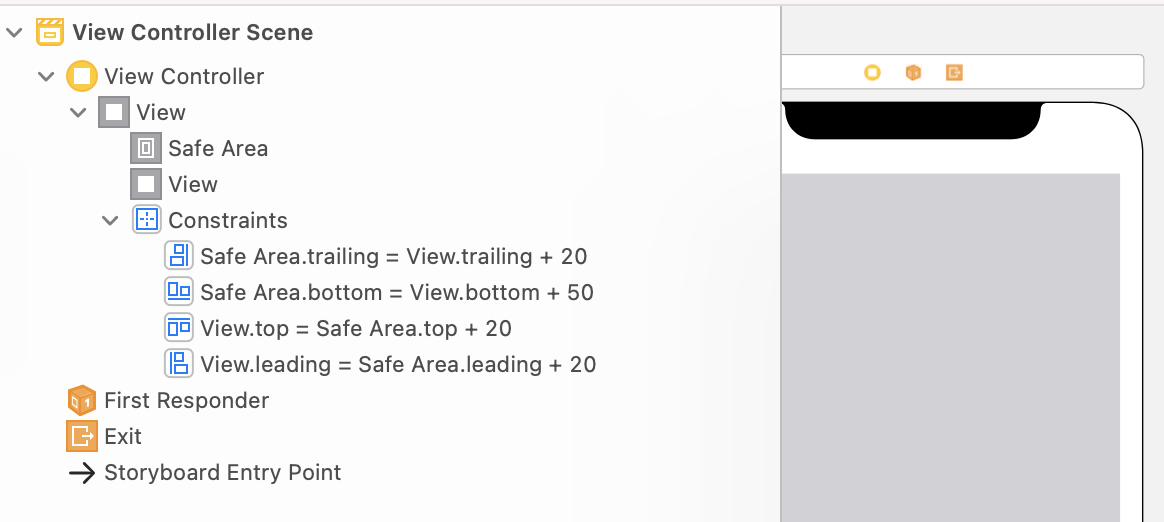
스토리 보드상 layout에 대해 살펴보자
Attrubuote 종류에는
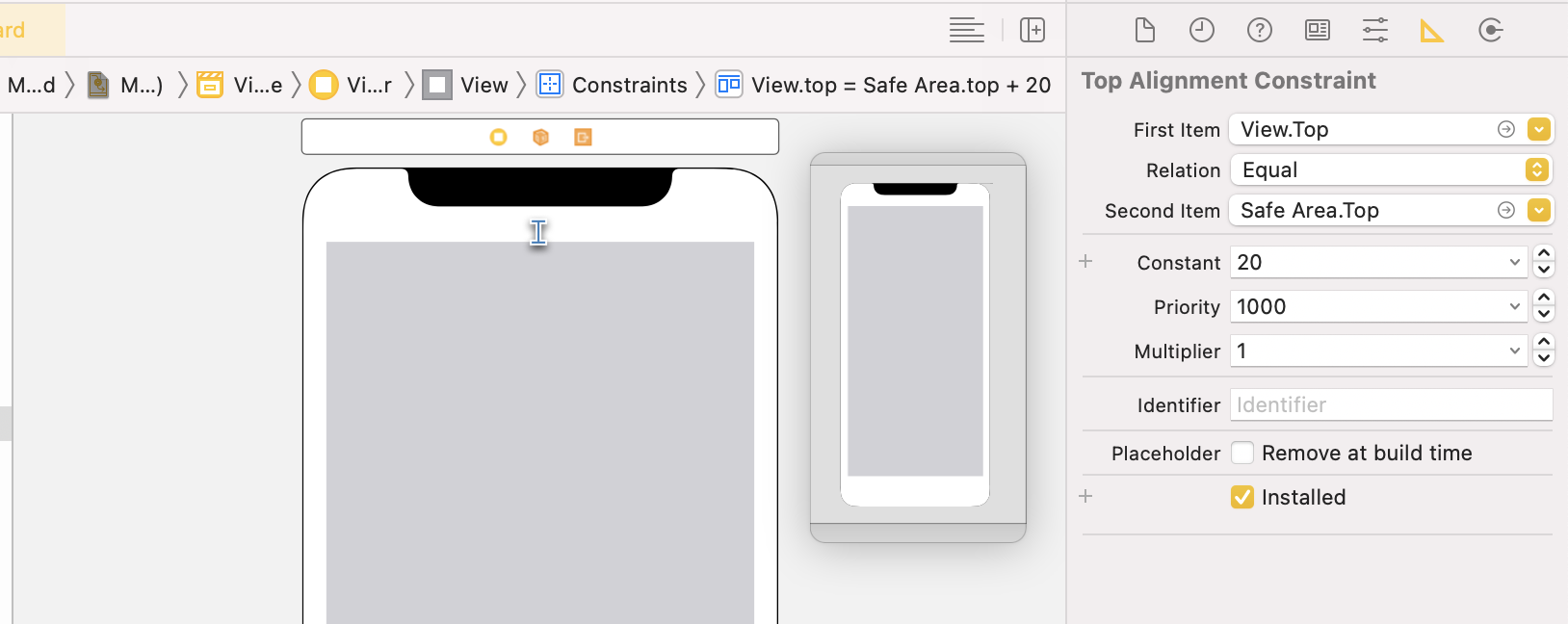
<top alignment constraint>

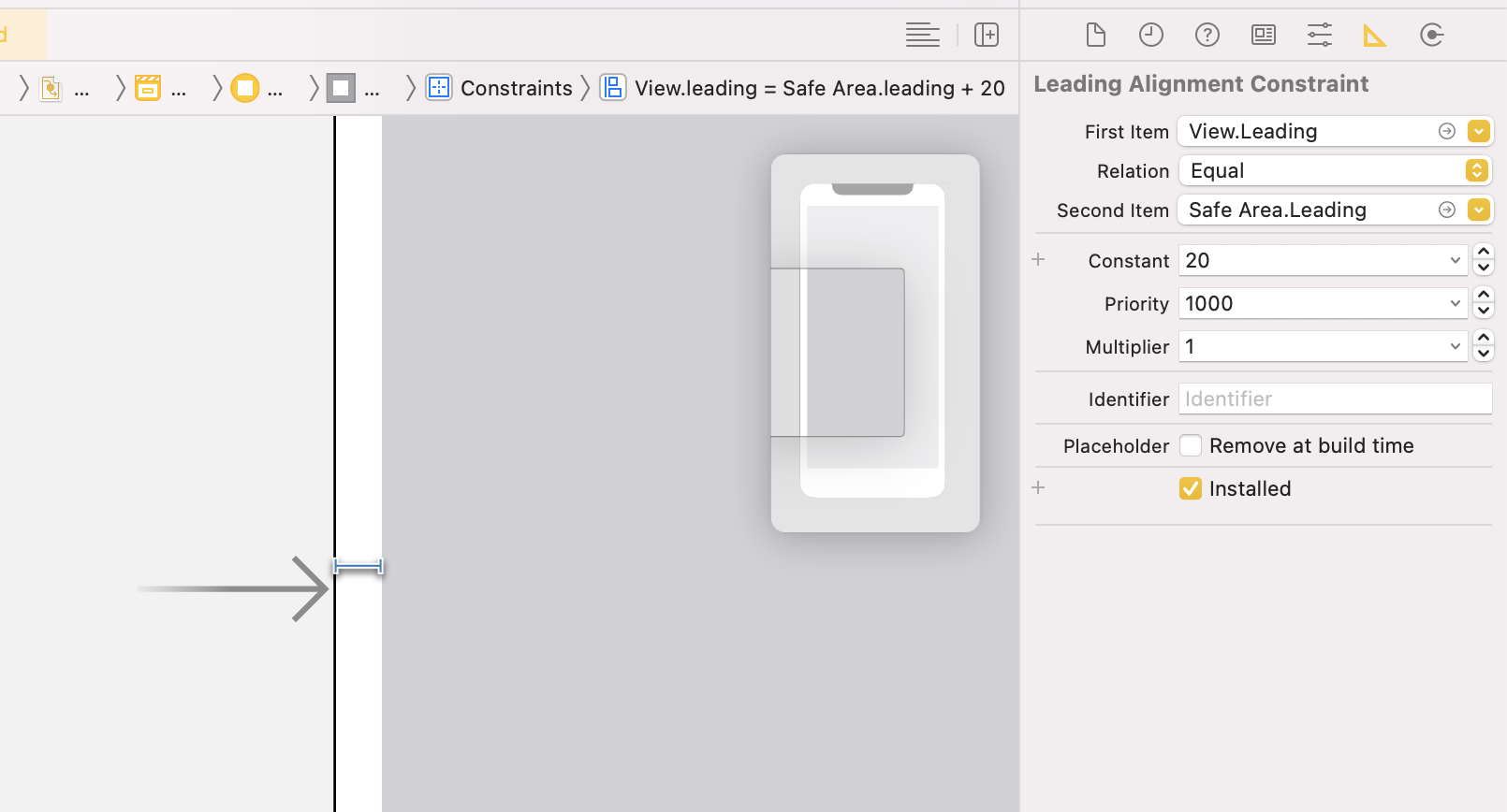
<leading alignment constraint>

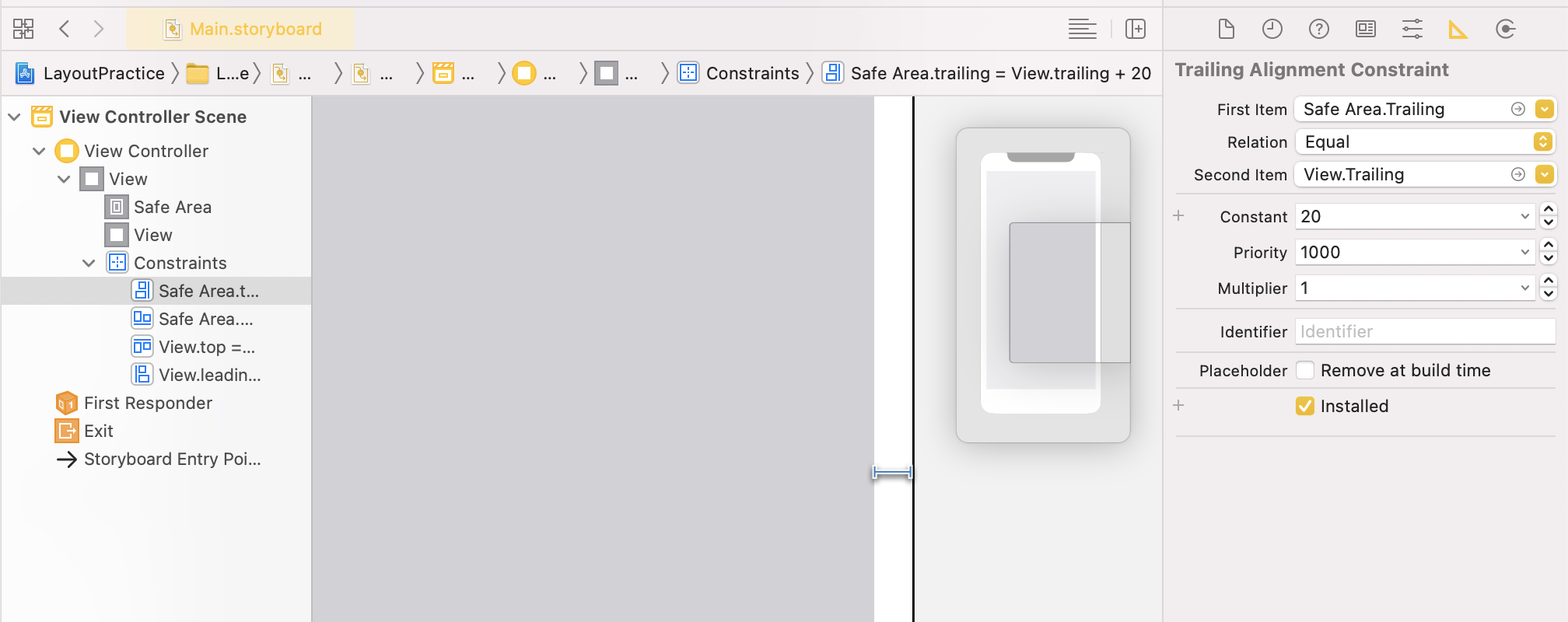
<trailing alignment constraint>

<botton alignment contraint>

이렇게 4가지가 있다.
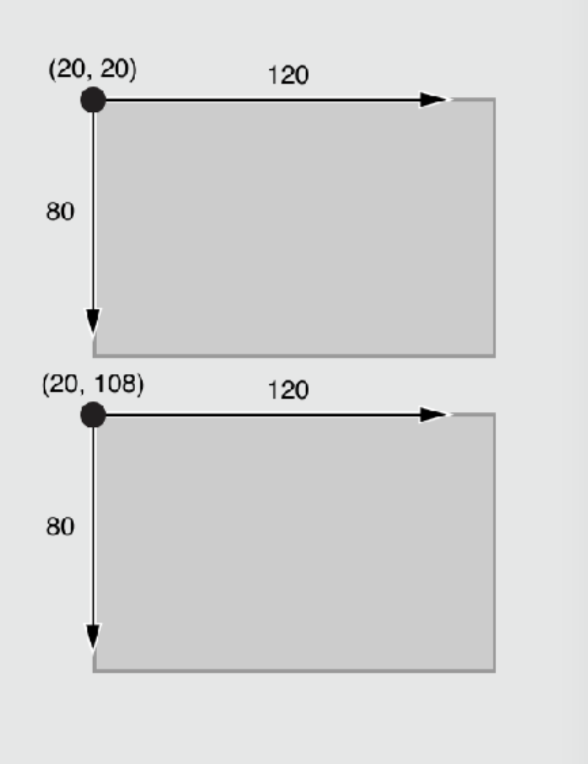
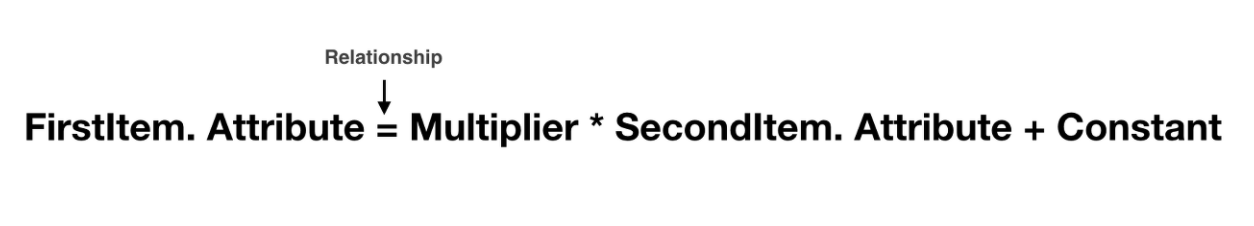
layout의 계산되는 선형 방정식

은 이러하다 그래서 매번 스토리 보드 왼쪽에

이러한 방정식을 볼 수 있는데 이것이 바로 그것이다 !!
그러면 safeArea와 view는 뭐가 다를걸까나
애플은 safeArea밖에 ui 배치시키지 말것을 권고했다고 한다.
safeArea : 어플리케이션 상태바, 네비게이션바, 툴바, 탭바 등을 제외한 영역
(ios 11이후부터 생겼다고 한다)
first item, second item은 view와 safeArea사이의 관계를 의미한다. (지금 이 그림으론)
그리고 safeArea와 view사이 관계를 "같게", "더 작게", "더 크게" 만들 수 있는데 후행 constraint의 글자 길이를 모를때 사용하면 유용!
priority는
필수(1000), 높음(750), 중간(500), 낮음(250)으로 사용하길 권장한다. 왜 필요하지 ?
만약에 bottom에 constraint가 두개 있다고 한다면 둘 중 무엇을 적용해야 할지 모를때 priority로 우선 순위를 주어 적용한다고 한다.
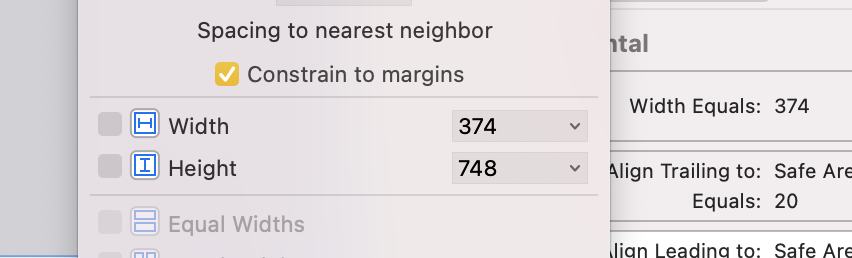
그리고 그 밑에 이 두가지

view마다의 width와 height를 고정해준다.
- UIView
- 고유의 사이즈가 정의되어있지 않음.
- Sliders
- 넒이만 사이즈가 정의 되어 있음.
- Labels, buttons, switches, and text fields
- 높이와 넓이 둘다 사이즈가 정의 되어 있음.
- TextView and ImageView
- 고유의 사이즈를 전부 설정 해주어야된다.
이런 ui들만의 특성이 있어 어떤 ui들은 width와 height를 필수로 지정해 주어야 한다. 그렇지 않으면 error 발생
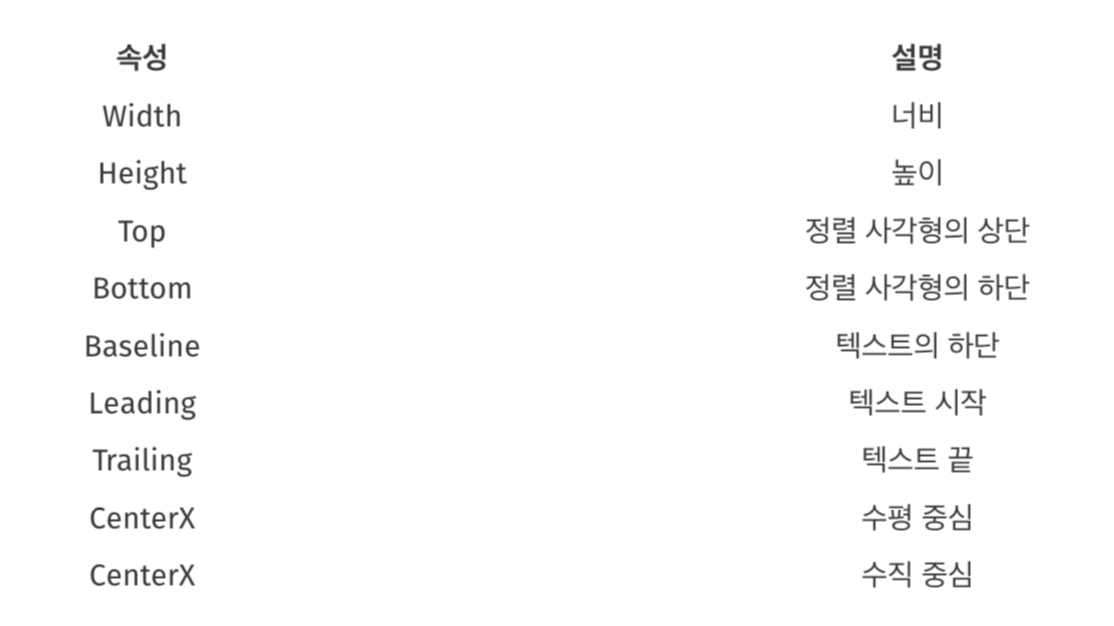
제약 사항 속성들

자 이제 code로 layout을 작성해보자
UIButton에 대하여
//button의 x축, y축을 기준으로 가운데 정렬하는 코드
//storyBoard 상 horizontal Alignment, vertical Alignment 와 동일
button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
그 전에!!
코드로 constraint를 작성하기 위해선
self.button.translatesAutoresizingMaskIntoConstraints = false
self.pinkView.translatesAutoresizingMaskIntoConstraints = falsetranslatesAutoresizingMaskIntoConstraints를 false로 설정해 줘야 한다.
그 다음은 view에 대해
let leadingCons = pinkView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor)
let trailingCons = pinkView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor)
let topCons = pinkView.topAnchor.constraint(equalTo: self.view.topAnchor)
let bottomCons = pinkView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor, constant: -50)
NSLayoutConstraint.activate([leadingCons, trailingCons, topCons, bottomCons])상위 뷰 view에 대해 layout 적용해준 결과

let heightCons = pinkView.heightAnchor.constraint(equalToConstant: 200.0)
let widthCons = pinkView.widthAnchor.constraint(equalToConstant: 200.0)
let horizontalCons = pinkView.centerXAnchor.constraint(equalTo:self.view.centerXAnchor)
let verticalCons = pinkView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor)
width와 height
그리고 상위 뷰에 대해 가운데 (vertical, horizontal) 정렬을 수행하는 코드이다.
< auto layout 정리하고 난 후기>
그리고 auto layout은 Frame보다는 느린 방식이라고 한다. 그럼에도 auto layout을 사용하는 이유는
매번 Frame방식으로 view를 붙여주니 조금은 알거 같다. Frame은 super view의 가장 왼쪽, 오른쪽을 기준으로 위치 point를 설정하고 이에 따른 width와 height를 고정적으로 사용해야 한다.
그래서 매번 값을 임의로 수정하는 경우도 많았고 가장 치명적인 문제점은 simulator를 다르게 사용했을 시 화면 크기가 각자 제각각이라 미묘하게 simulator마다 위치가 다르다 아주 치명적 😿
더 자세히 공부해봐야겠지만 여태 했던 코드들을 부분적으로 auto layout으로 바꿔야 할거 같다.
stack view가 아주 획기적이라니 다음번에는 이에 대해 더 공부해 봐야 할거 같다.
'IOS🍎 > iOS+Swift' 카테고리의 다른 글
| [iOS] Codable - Encodable & Decodable 프로토콜 (0) | 2021.05.31 |
|---|---|
| [iOS] View Controller 생명주기 (0) | 2021.05.03 |
| [iOS] UIScene, UIWindowScene, UISceneSession (0) | 2021.04.16 |
| [Swift] Closure에 대해 알아봅시다. (0) | 2021.04.16 |
| [iOS] Notification과 NotificationCenter (0) | 2021.04.16 |




댓글